
Atmen Fintech Mobile App
Atmen is an up-and-coming London-based fintech startup, aiming to create an inclusive, digital-first culture around money transfer and financial services.
The Case
They turned to Ergomania to design a minimum viable product (MVP) for their neobank business. The project involved:
- Branding
- Laying the foundations for the UI
- Creating two of the app’s key user flows
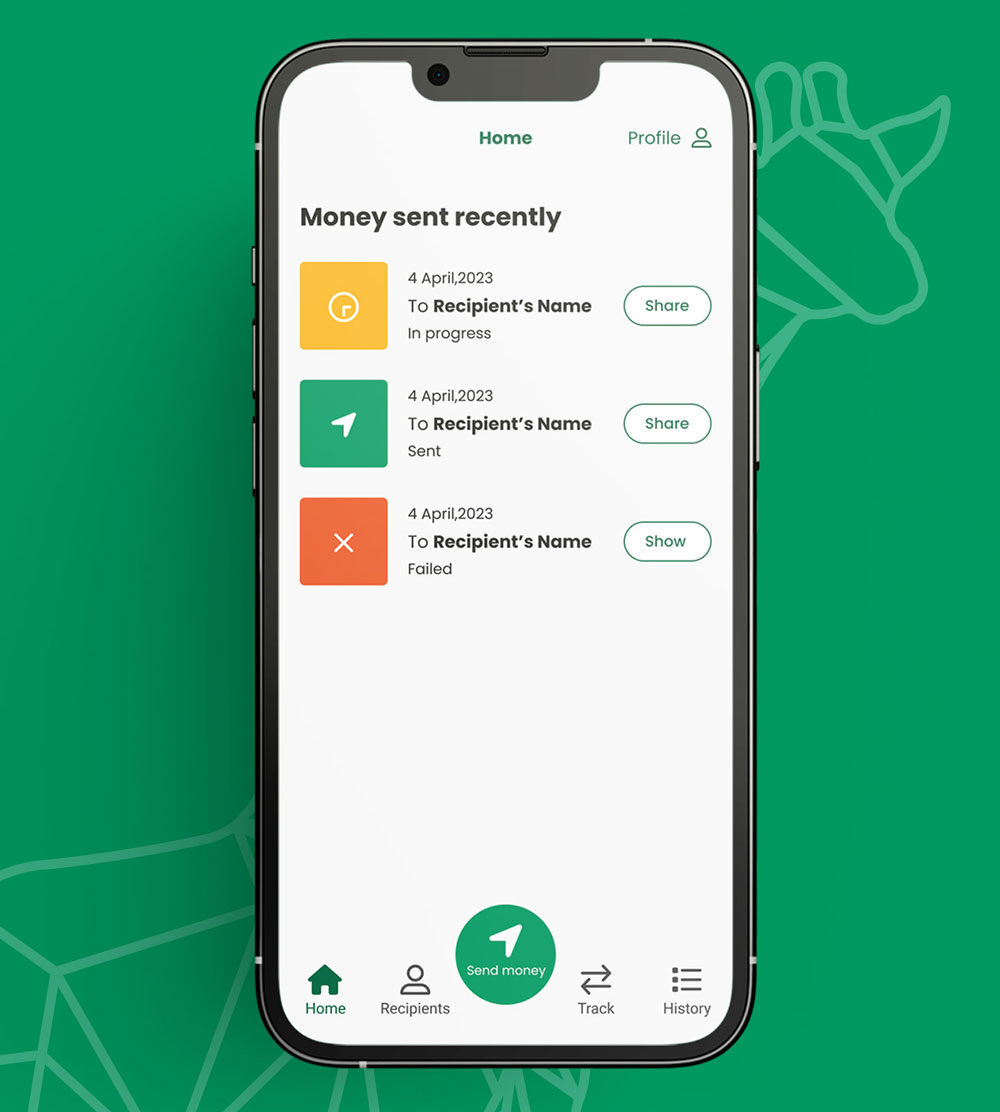
 Home screen
Home screenThe Challenge
The challenge was creating an MVP in a relatively short time based on an existing software solution. How could we make essential digital banking features feel familiar, easy to use, engaging, and unique?
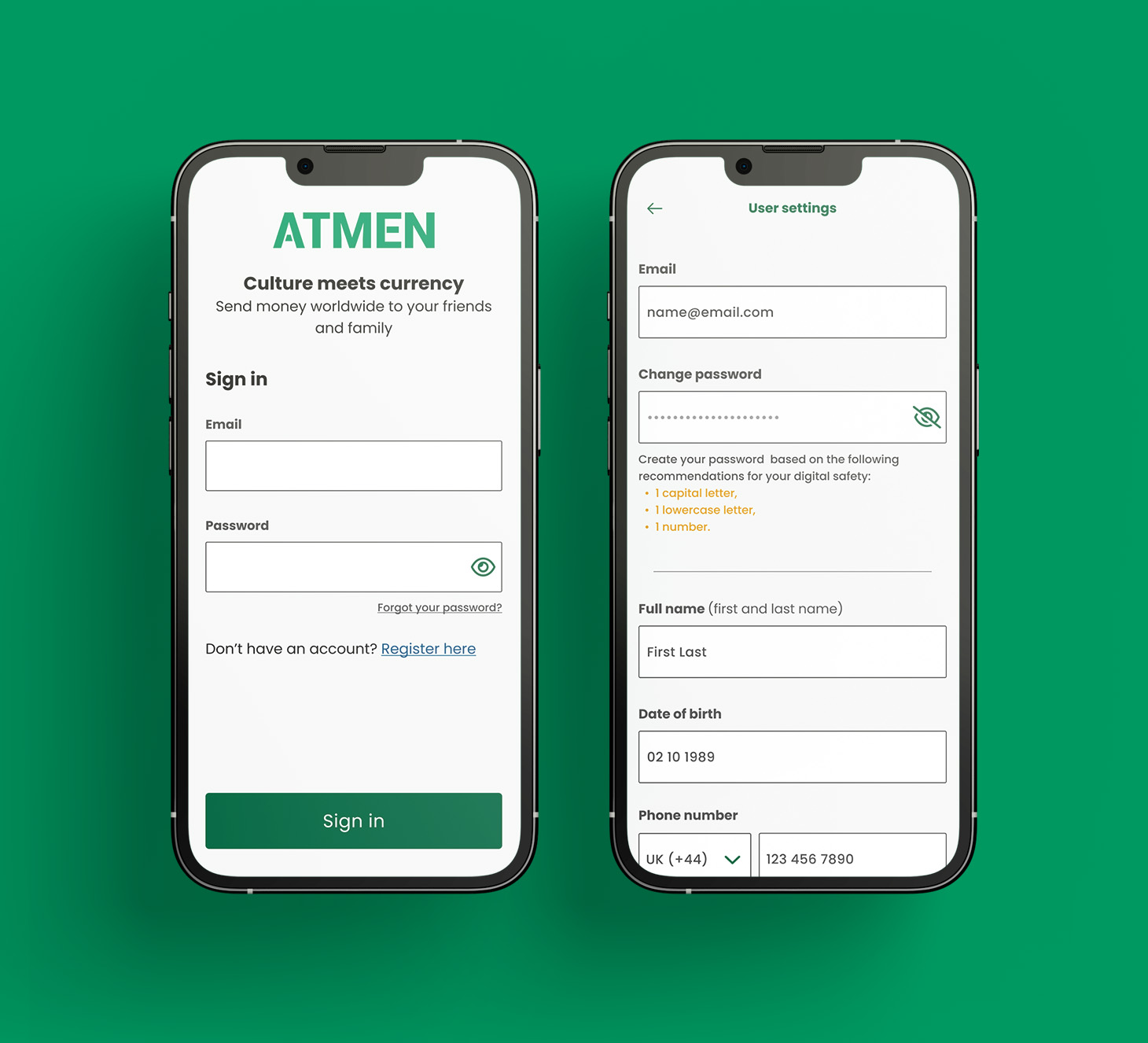
 Register and Login
Register and LoginBranding and Color Choice
The fintech startup didn’t have a comprehensive brand guideline or design system that we could have used to build the product. There were sketches, some screens, and mood boards, but no single source of truth. The MVP will be the foundation for the brand and the UI design.
The Atmen team wanted their neobank software to appeal to a broader audience. They aimed for a clean and minimalistic visual style. We decided that the brand’s primary color should be a shade of green for the following reasons:
- Green is more energy efficient on OLED screens
- None of Atmen’s direct or indirect competitors use this particular shade
- The color is closely associated with sustainability, eco-friendliness, and humanity-centered design
Updating and Refining the User Experience
Our task was to make the underlying solution more unique and better suited to Atmen’s neobank perception and business strategy. Onboarding is a rather long and tedious task. To simplify the process, we started with wireframing and designed a progress bar showing how much is left of the onboarding. A progress indicator is a helpful feedback mechanism that helps users better understand where they are and how long the task will take them.
We only asked for the most necessary information at the registration to further ease the process. The address form was moved to the money transfer flow to shorten onboarding and increase trust. This way, we only ask for information that we need.
We also incorporated simple and elegant UX ideas to make user flows more straightforward and compact. In the original version, the save recipient for later was on a separate screen. We decided to add this as a checkbox at the bottom of the screen with the recipient’s details. We also merged the first and last name input fields to make each screen shorter and more manageable. Lastly, we added the option to change the portrait and ID card images on one screen to make this lengthy part feel smoother and faster. Small tweaks and minor changes can go a long way when they add up.
UI Design Considerations
As the Atmen fintech startup brand is about inclusivity, accessibility must also be a significant user interface consideration. Every important text on each screen is WCAG AAA compliant, which means that the contrast ratio is at least 7:1.
To make life easier for developers and designers in the future, we have chosen a restricted number of UI colors and tried to incorporate low-tech, easy-to-maintain UI design solutions.
The UI has been updated to have sharper corners all over the board to supplement the Poppins typeface with relatively sharp edges. This choice is more harmonious with the current, sharp-edged, single-color logo.
In conclusion, we made the following design decisions about the user interface:
- Accessibility was a primary focus: text and essential interface elements have a high contrast ratio to make them as readable as possible
- Low-tech and sustainable solutions were implemented
- The visual style of user interface elements is now in harmony with the brand’s message
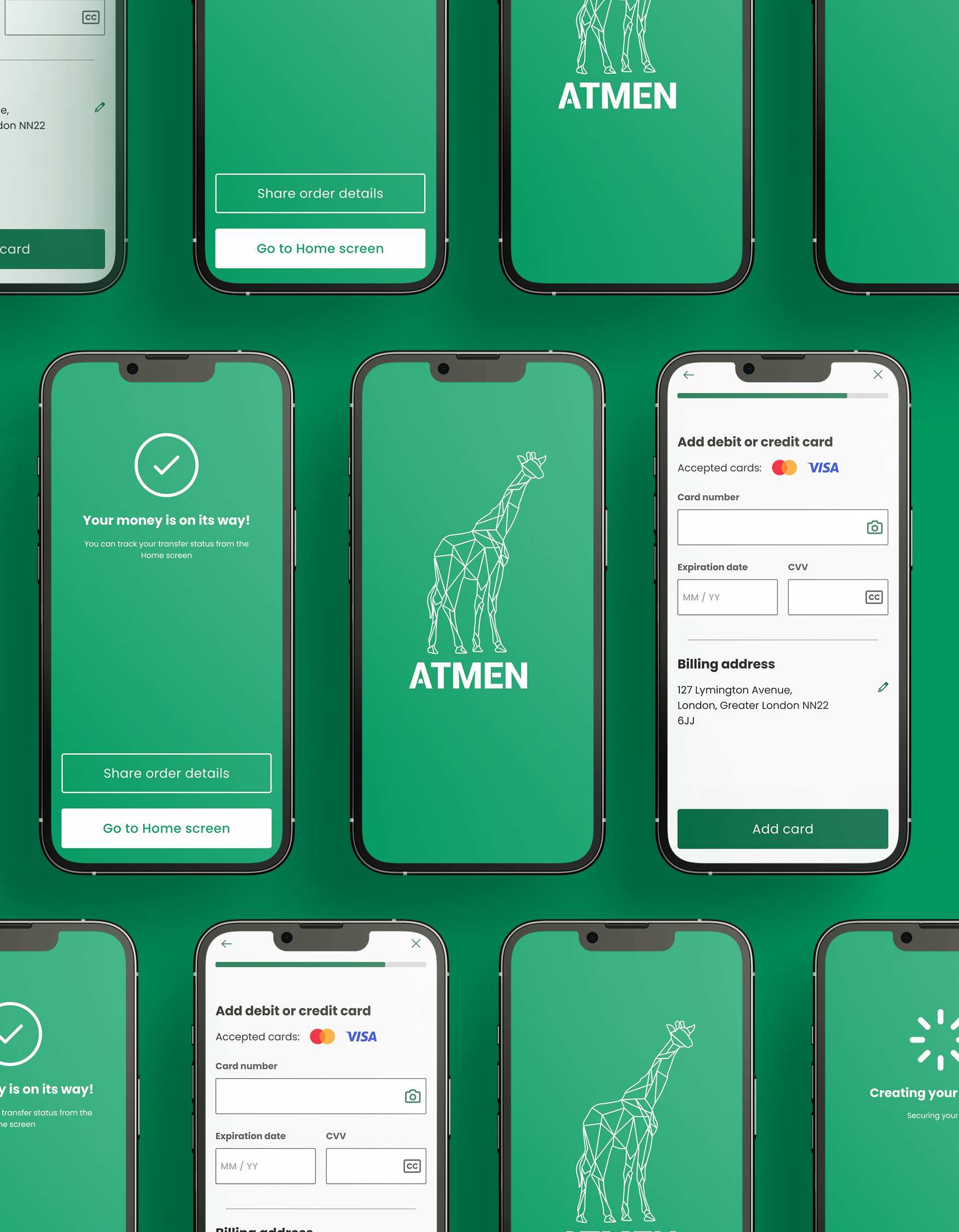
 Design Concept
Design ConceptDeveloper Handoff
A high-fidelity prototype was approved after a few rounds of iterations and wireframing. We created the final developer handoff to ensure the design will be implemented according to our shared vision with the client.
A Minimum Viable and Most Valuable Product for a Fintech Startup
The Atmen neobank has everything to develop their mobile application, start testing their product, and validate their business ideas. We have made sure to design a minimally viable product that is the most valuable to start with based on fintech and user experience best practices.